다시 div로 돌아가서......
div는 영역이었다. 앞전 포스트에서 div영역을 선으로 표시하여 사각형의 영역이 발생함을 확인하였다. 그런데 이런 영역이 두 개가 된다면 어떤 일이 일어날까?
기본적으로 두 개의 영역을 지정했다는 것은 이 두 영역이 서로 다름을 전제로하고 있다. 즉, 두 영역은 작성자의 의도에 따라 경계선을 기준으로든, 가운데 빈공간을 기준으로든 나뉠 수 있어야한다. 이 말은 바꿔말하자면 각각의 div 영역이 고유한 빈공간과 경계선을 가진다는 의미가 된다.
어렵게 풀어서 장황하게 설명했으나, 요약해서 말하자면
"div는 고유한 경계와 외부 방향으로의 빈공간을 가진다'
라는 의미이다.
우리 사이에는 간격(margin)이 필요해 - [ feat. padding 입은 div ]
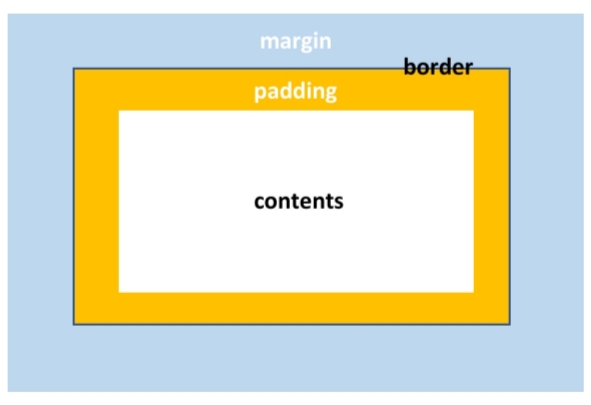
아래 그림을 보자. 인터넷을 켠 다음 익스플로러 브라우저를 실행시키고 F12 버튼을 누르면 아래 그림과 유사한 그림을 볼 수 있을 것이다. 이 구조가 HTML문서에서 임의의 영역을 생성했을 때 그 영역이 가지는 기본적인 구조다.

가장 내부의 콘텐츠(글이되었든, 이미지가 되었든)를 padding 영역이 감싸고 있고, 바깥쪽 방향으로 padding영역이 끝나는 곳에 경계선(border)가 있다. 또, border가 끝나는 지점에서부터 바깥쪽 방향으로 margin이 형성되어 있다.
개인적으로 필자는 저 그림을 겨울철 패딩 점퍼를 입은 사람으로 인식하고 있다. 사람(=콘텐츠)이 padding을 입고 있으니, padding의 외곽이 곧 경계선(=border)일 것이며, 일반적으로 그러하듯 서로 어색해지지 않으려면 사람과 사람 사이에는 일정한 공간(margin)이 꼭 필요하다. 이렇게 생각하면 이 기본 구조를 좀 더 기억하기 쉽다. 나름의 연상 기억법이려나?
CSS? 아, CSS!
필자는 앞선 포스팅에서 div의 경계를 브라우저 상에서 확인하기 위해 간단한 내용의 CSS를 작성하였다. 단순히 경계선을 표시하는 것뿐만 아니라 위에서 언급한 padding, border, margin의 폭, 색상 등을 모두 CSS를 이용하여 조정할 수 있다.
다음 포스팅 부터는 좀 더 복잡한 형태의 HTML문서를 작성하면서 CSS도 함께 다뤄보도록 하겠다.
'HTML' 카테고리의 다른 글
| [HTML,CSS] 웹문서에 style을 입히다, CSS (0) | 2021.04.29 |
|---|---|
| [HTML] 본격적인 문서 작업을 위한 HTML tag (0) | 2021.03.22 |
| [HTML] HTML문서에 이미지를 넣어보자 (0) | 2021.03.15 |
| [HTML] 결국, HTML은 웹문서의 구조를 정의하는 방법론 (0) | 2021.03.06 |
| [HTML] HTML 문서의 기본 구조를 파헤쳐보자(2) (0) | 2021.03.01 |




댓글