이번 포스팅의 목표는...
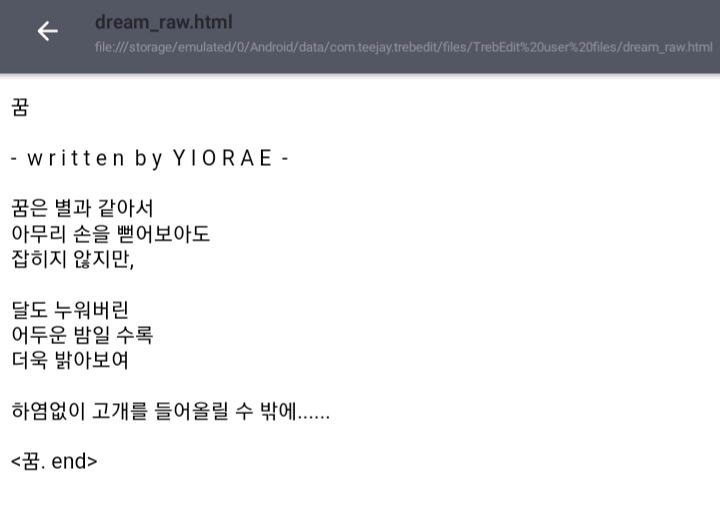
이전 포스팅에서 <꿈>이라는 자작글을 HTML문서 내로 가지고와 줄바꿈까지 완료해보았다.
이번 포스팅에서는 CSS 사용하여 글의 형태를 다듬어 보려고 한다.

CSS를 써보자
CSS를 HTML 문서에 적용하기 위해서는 style이라는 키워드를 사용해야 한다. 아래의 예시를 살펴보자.
<!DOCTYPE html>
<head>
<title>
손바닥소설 꿈
</title>
</head>
<body>
<div style="margin-left:25%; margin-top:5%; width:50%;">
<p style="text-align:center; font-size:1.5em">
<b>꿈</b>
</p>
<p style="text-align:center;">
<br>
- w r i t t e n b y Y I O R A E -<br>
<br>
<br>
<br>
꿈은 별과 같아서<br>
아무리 손을 뻗어보아도<br>
잡히지 않지만,<br>
<br>
<br>
달도 누워버린<br>
어두운 밤일 수록<br>
더욱 밝아보여<br>
<br>
<br>
하염없이 고개를 들어올릴 수 밖에......<br>
<br>
</p>
<p style="text-align:right;">
<꿈. end>
</p>
</div>
</body>
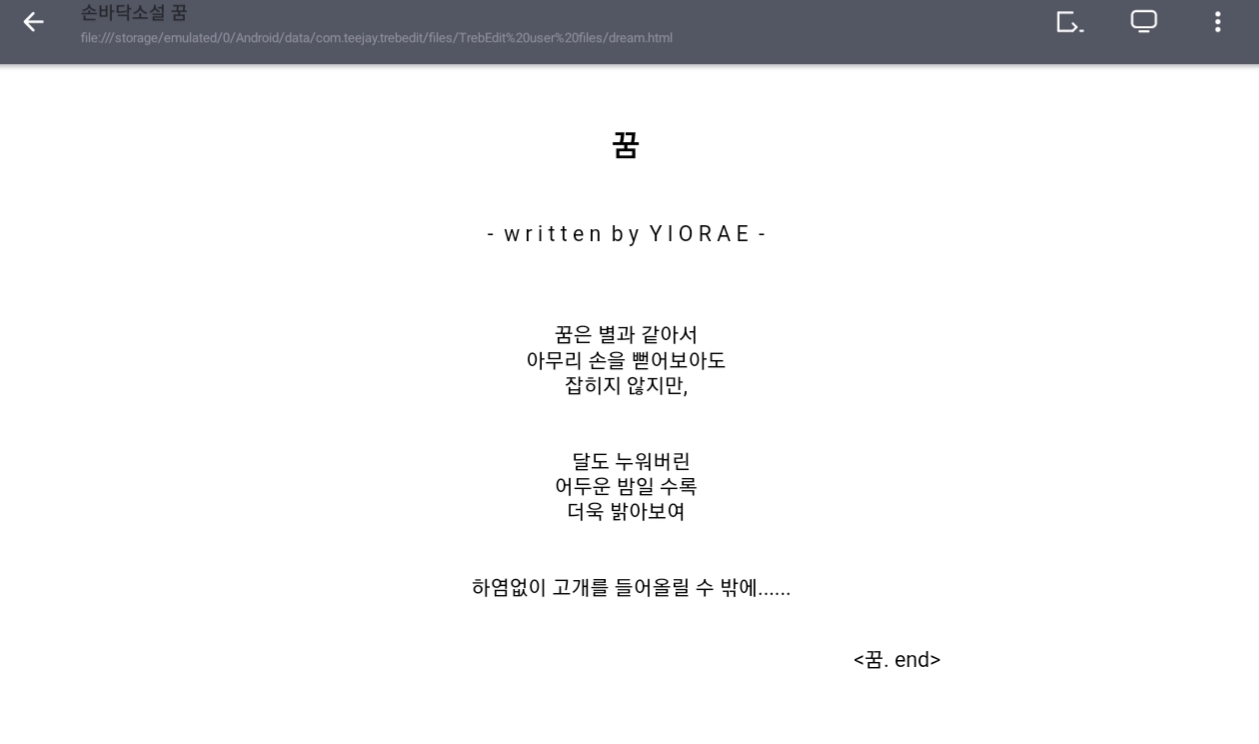
위 코드를 브라우저에서 실행하면 아래처럼 화면이 나온다.

내용이 화면 중앙으로 정렬되고 제목의 글자는 본문보다 크고 굵어서 좀 더 강조되어 보인다. 그리고 마지막줄의 <꿈. end>라는 부분은 오른쪽 정렬이 되었다. 티스토리 편집기를 통해 작성한 문서와 완전히 똑같지는 않지만 어느정도 유사한 모습을 갖추게 되었다.
위 예시를 보면 알 수 있듯이 CSS를 적용하고자할 때는 우선 어느 <div> 영역 혹은 <p> 영역(=문단 영역)에 디자인 속성을 적용할 지, 영역들을 골라야 한다. 그 다음 여는 태그의 오른쪽 꺽쇠 ">" 이전에 적용하고자하는 디자인에 대한 내용을 적어주면 된다. 이때 디자인 내용을 입력하는 형태는 다음과 같다.
style="디자인 속성1의 이름 : 디자인 속성 1의 값; 디자인 속성 2의 이름 : 디자인 속성 2의 값; "
이때 꼭 지켜야할 것은 아래 4가지이다.
1. style이라는 키워드 다음 꼭 등호(=) 표시가 와야 한다
2. 디자인 속성과 그 값은 따옴표(" ") 사이에 들어가 있어야 한다
3. 디자인 속성과 그 값 사이에는 콜론(:)을 넣어 주어야 한다.
4. 하나의 속성에 대한 이름 및 값의 입력이 완료되면 세미콜론(;)을 사용하여 입력이 완료되었음을 나타내어야 한다.
CSS를 사용할 때 입력 가능한 디자인 속성의 이름과 값의 형식은 이미 정해져있다. 구글링을 조금만 해보면 CSS로 다룰 수 있는 디자인 속성들과 그 값들의 형태에 대한 정보를 쉽게 얻을 수 있다.
CSS를 사용하는 방법
이번에는 각 줄에서 필요할 때마다 style 이라는 키워드를 이용하여 디자인 요소를 적용해보았다. 위 글 처럼 짧은 글에서야 이렇게 매번 style의 속성을 입력할 수 있지만, 문서의 길이가 길다면 위와 같은 방식은 매우 비효율적인 방법이 될 것이다.
CSS는 이런 비효율을 해소하기 위한 방안을 이미 가지고 있다. 바로 문서의 특정 영역을 구분하여 해당 영역에 대해 한꺼번에 디자인 요소를 적용시키는 방법이다.
다음 포스팅에서는 좀 더 긴 문서를 영역별로 구분하고 디자인 요소를 적용하는 방식에대해 알아보자.
'HTML' 카테고리의 다른 글
| [HTML,CSS] HTML 문서의 구역을 나눠서 CSS를 적용해보자(2) (0) | 2021.05.07 |
|---|---|
| [HTML,CSS] HTML 문서의 구역을 나눠서 CSS를 적용해보자(1) (0) | 2021.05.04 |
| [HTML] 본격적인 문서 작업을 위한 HTML tag (0) | 2021.03.22 |
| [HTML] padding을 입은 div 사이엔 간격(margin)이 필요해 (0) | 2021.03.19 |
| [HTML] HTML문서에 이미지를 넣어보자 (0) | 2021.03.15 |




댓글