지난 포스팅 간략 리뷰
지난 포스팅에서는 html문서의 <head></head> 영역에 <style></style>이라는 영역을 지정하여 디자인 요소를 전체적으로 컨트롤 할 수 있는 방법을 알아보았다. 자세한 내용은 아래 그림을 터치하면 볼 수 있다.
하지만 이 방법은 <head></head> 영역을 자칫 너무 장황하게 만들어버릴 여지가 있으며, 이 문제를 해결하기 위해 이번 포스팅에서는 html문서의 외부에 css파일을 만든 후 우리가 디자인 요소를 적용하고자하는 html로 읽어들이는 방식으로 디자인 요소를 적용해보고자 한다.
외부 CSS 파일 만들기
먼저 css 파일을 만들어야 한다. 별로 어려운 작업은 아니다. 에디터 프로그램을 실행한 후 내용을 적고, 저장할 때 확장자를 ".css"로 입력하면 된다. css파일 내부의 내용은 이미 이전 포스팅에서 작성해둔 <style></style> 영역 내부의 내용과 동일한 형식으로 작성해주면 된다. 단, css파일 안에서는 <style></style> 키워드(=태그)를 입력할 필요가 없다.
div{margin-left:10%; width:80%}
p {font-weight:bold;}
sp1 {font-size:1.5em;}
.ITLC {font-style:italic;}
#CTAL {text-align:center;}
#RTAL, .CLR {text-align:right; color:red;}
sp2 {font-size:2.0em; color:black;}
위와 같이 내용을 작성하여 내 태블릿 안 download 폴더에 CSStest1.css 라는 이름으로 저장해 두었다.
자연스럽게 해당 css파일의 경로는 아래와 같이 지정되었다.
/storage/emulated/0/download/CSStest1.css
외부 CSS 파일 불러오기
다음으로 html 문서에서 위 css파일을 불러와보자. html문서는 이전 포스팅에서 작성한 문서를 그대로 사용하되 <head></head> 영역의 <style> 여는 태그에서 </style> 닫는 태그까지 내용만 모두 삭제하였다.
외부 css파일을 불러오는 작업 역시 <head></head> 영역에서 이뤄진다. 이때 태그틑 <link>를 사용하며 형식은 아래와 같다.
<link rel="stylesheet" type="text/css" href="[css파일의 경로/css파일이름.css]">
위 형식대로 아래와 같이 html문서를 작성해보았다.
<!DOCTYPE html>
<html>
<head>
<title>
CSS 1st test
</title>
<link rel="stylesheet" type="text/css href="/storage/emulated/0/Download/CSStest1.css"">
</head>
<body>
<div>
<p> 일반 스타일 문단. bold 적용</p>
<p> 문단 내 특정 위치 지정. 지정 위치는 <sp1>여기</sp1>입니다.</p>
<p class="ITLC"> class적용 첫번째 문단. italic 적용</p>
<p id="CTAL"> id적용 첫번째 문단. center align 적용</p>
<p id="CTAL"> id적용 두번째 문단. center align 적용</p>
<p class="ITLC"> class적용 두번째 문단. italic 적용</p>
<p id="RTAL" class="CLR"> id와 class 적용 문단. right align & 붉은색 적용 </p>
<p id="RTAL" class="CLR"> id와 class 적용 문단 내 특정 위치 지정. 지정 위치는 <sp2>여기</sp2> 입니다.</p>
</div>
</body>
</html>
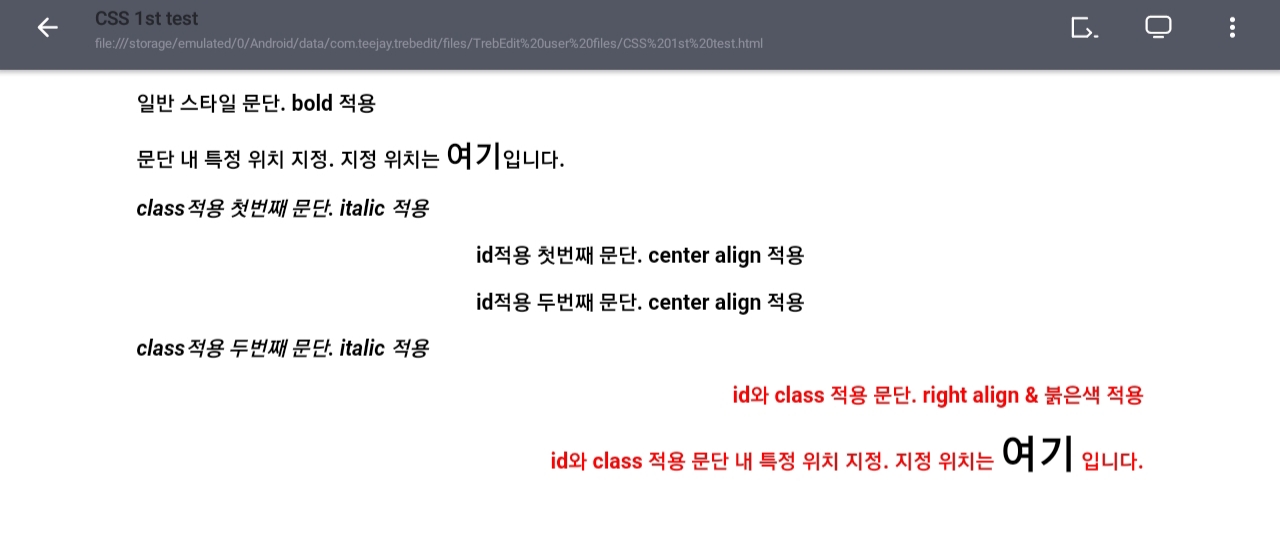
결과는?
html 문서의 <body></body> 영역의 내용이 이전 포스팅 html문서와 동일하다. 외부에서 css문서를 읽어들였지만 css문서 내부 내용은 이전 포스팅 html문서의 <style></style> 영역과 동일하게 작성하였다.
결국, 문제가 없다면 이전 포스팅에서 실행한 결과와 동일한 결과가 브라우저에서 실행되어야 한다.
실행 결과는?

위와 같이 이전 포스팅과 완벽히 동일한 결과가 실행되었다.
#html #html css #css파일작성 #css파일 불러오기 #외부 css파일 실행
'HTML' 카테고리의 다른 글
| [HTML,CSS-tip] 글자와 관련된 유용한 속성 및 속성값 (0) | 2021.05.19 |
|---|---|
| [HTML,CSS] HTML 문서의 구역을 나눠서 CSS를 적용해보자(2) (0) | 2021.05.07 |
| [HTML,CSS] HTML 문서의 구역을 나눠서 CSS를 적용해보자(1) (0) | 2021.05.04 |
| [HTML,CSS] 웹문서에 style을 입히다, CSS (0) | 2021.04.29 |
| [HTML] 본격적인 문서 작업을 위한 HTML tag (0) | 2021.03.22 |





댓글