HTML 문서의 기본 구조에 대한 글이 의도치 않게 시리즈화하고 있다.
지난번 글에서 기본 구조를 알아보았으니, 이번에는 기본 구조에서 만나보았던 태그들의 위치를 변용해보고자 한다.
먼저 <title> 태그의 위치를 <head>영역이 아닌 <body>영역으로 옮긴 후 브라우저에서 실행해보자.
<!--title tag의 위치를 바꿔보자-->
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<title> 문서 제목</title>
<p> 내용</p>
</body>
</html>
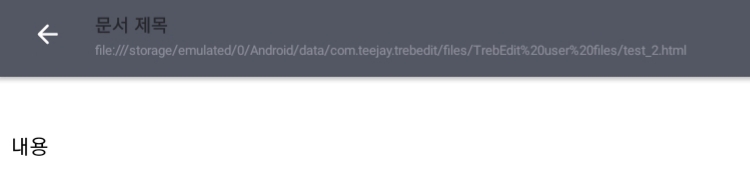
[ 실행 결과 ]

<title> 태그의 위치를 <body> 영역으로 옮겨도 앞선 포스팅의 html 기본 문서 구조와 동일하게 주소창 위 영역에서 '문서제목'이라는 내용이 표기된다.
다음으로 <p>태그를 <head> 영역 안에 하나 더 추가로 생성하여 브라우저에서 실행해보자.
<!--p태그의 위치를 바꿔보자-->
<!DOCTYPE html>
<html>
<head>
<title> 문서 제목</title>
<p> 내용
</head>
<body>
<p> 내용2
</body>
</html>
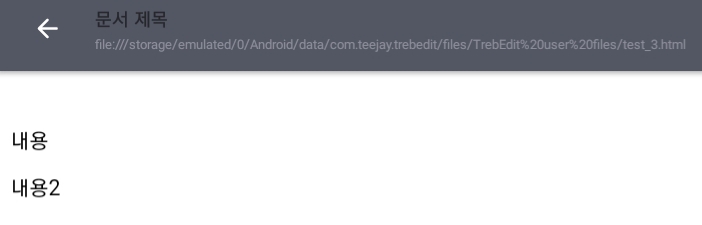
[ 실행 결과 ]

<head> 영역 안의 <p>태크 내용 역시 <body>영역에 있는 것처럼 실행된다.
<title>과 <p> 태그의 경우 문서 영역과 무관하게 브라우저에서는 항상 일관된 결과를 내보이는 것이다.
<title>은 주소창 위 영역에.
<p>는 본문 영역에.
'HTML' 카테고리의 다른 글
| [HTML] padding을 입은 div 사이엔 간격(margin)이 필요해 (0) | 2021.03.19 |
|---|---|
| [HTML] HTML문서에 이미지를 넣어보자 (0) | 2021.03.15 |
| [HTML] 결국, HTML은 웹문서의 구조를 정의하는 방법론 (0) | 2021.03.06 |
| [HTML] HTML 문서의 기본 구조를 파헤쳐보자(1) (0) | 2021.02.22 |
| [HTML] 나는 왜 HTML을 배우는가? (0) | 2021.02.21 |




댓글